よく、ホームページをみていると、instagramと連動したサイトを見ることがあると思います。ヘアサロンのギャラリーでよく使われている印象です。
これを叶えるには、ちょっと技術が要るのではないか…と思われますが、ウィジェットというツールを使うと簡単に叶えることができるんです。
Insta埋め込みならSnapWidgetが簡単!
有料から無料まで、いろいろなものが世の中に存在しますが、わたしのおすすめはこれ、SnapWidget。

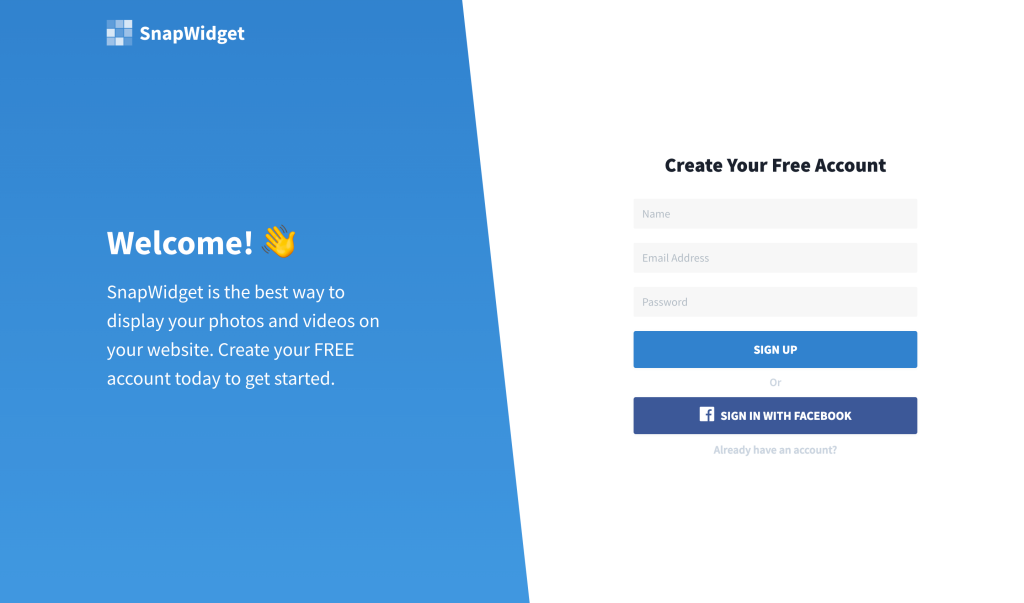
全ページ英語ですが、このホームページに登録してコードを取得するだけです。
SnapWidgetの使い方解説
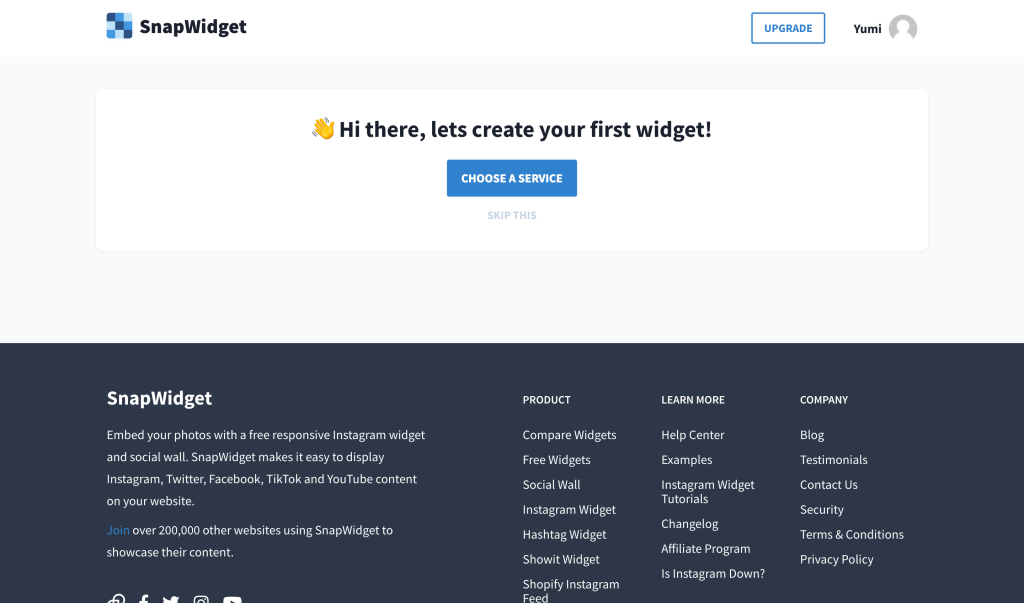
最初のウィジェットを作りましょう!ということなので、「CHOOSE A SERVICE」を押します。

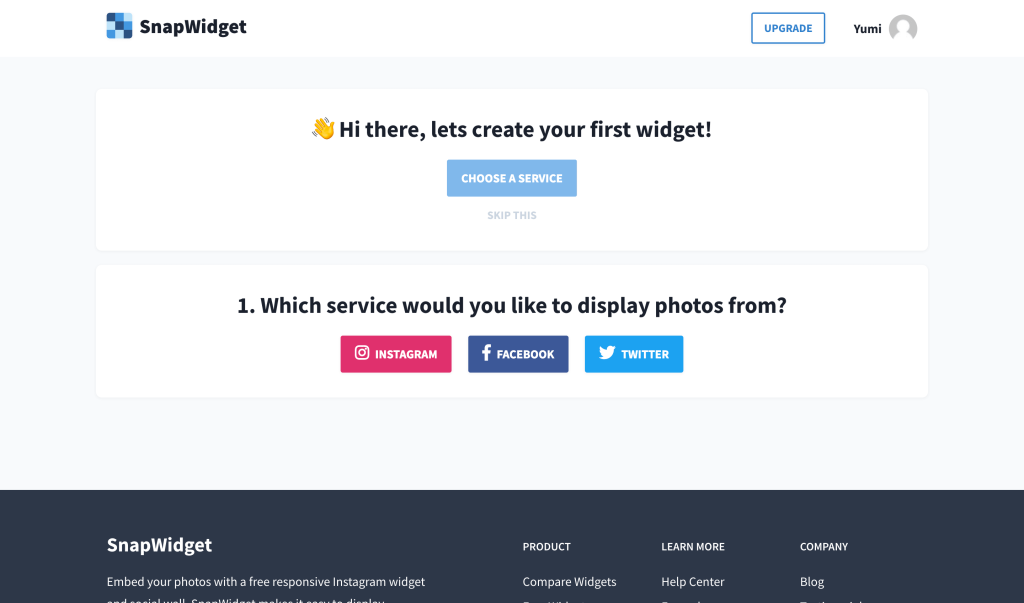
表示したい写真を、Instagram、Facebook、Twitterから選びます。

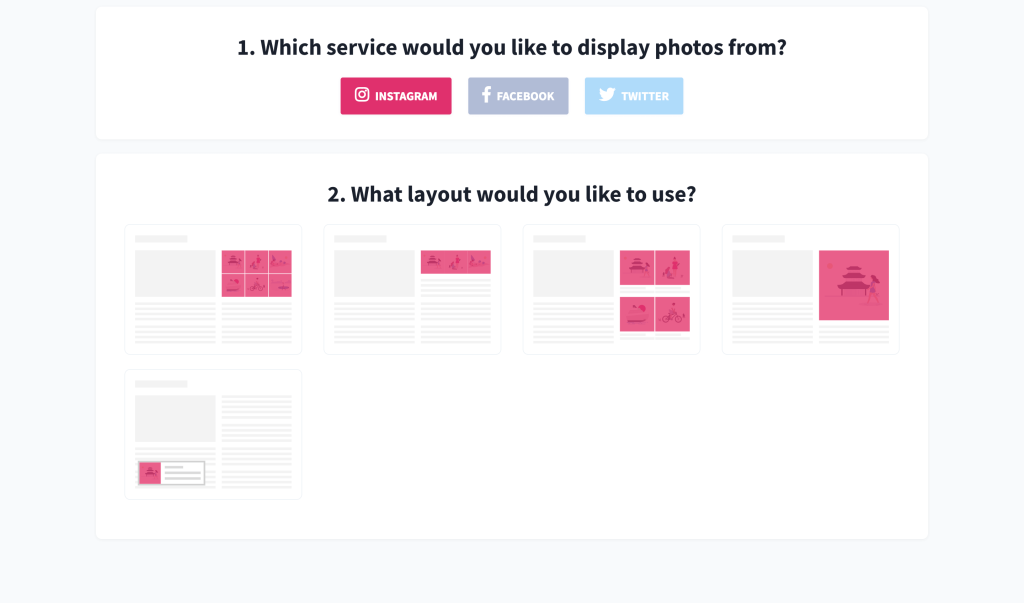
「どのレイアウトを使いますか?」と聞かれるので、5つのレイアウトの中から選びます。

選べる5つのレイアウト
- GRID(グリッド表示)
- SCROLLING(スクロール表示)
- BOARD(ボード型)
- SLIDESHOW(スライイドショー表示)
- POPUP(ポップアップ型)
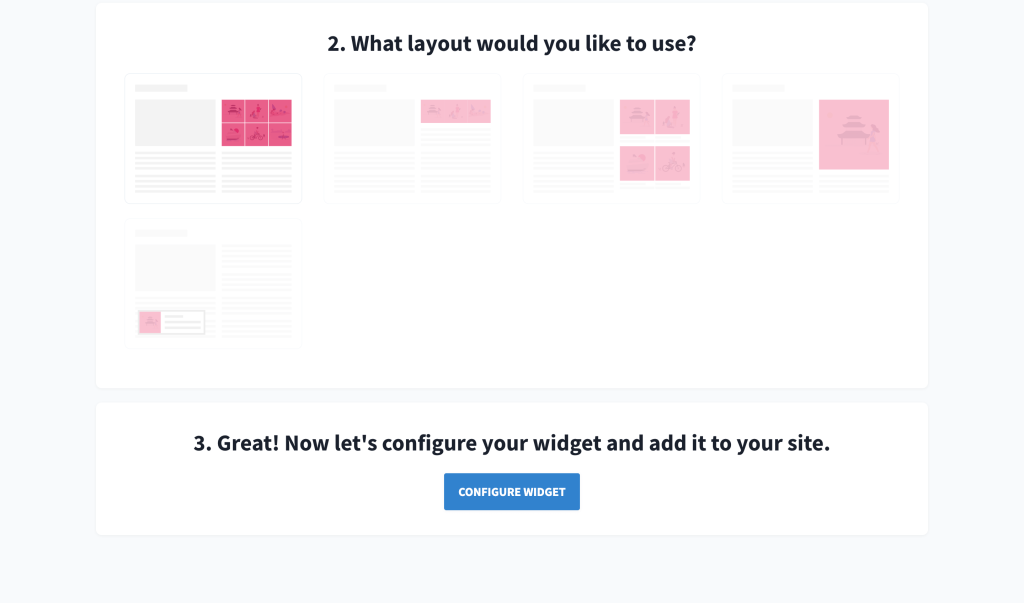
わたしはGrid表示が好きで好きでよく使っています。
「よくできました!次にウィジェットを構成してサイトに埋め込みましょう。」と言われるので、「CONFIGURE WIDGET」を押します。

そんなことはありません。巧妙に登録させようとするので、スルーしていきましょう。
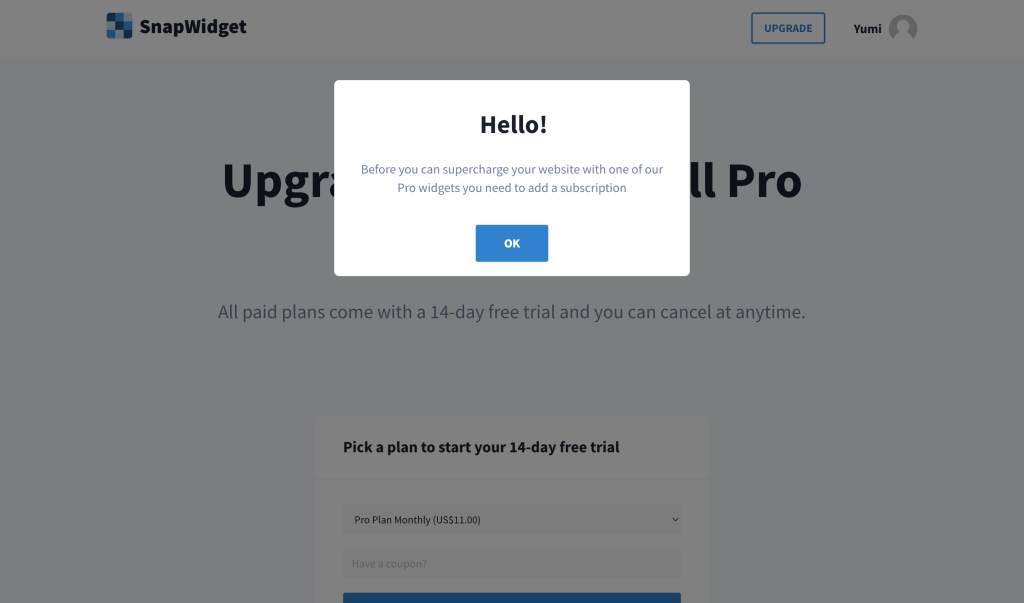
ここでポップアップ表示が出ますが、慌てずに!「OK」を押すだけで構いません。

Before you can supercharge your website with one of our Pro widgets you need to add a subscription
Pro ウィジェットを使用してWeb サイトを強化する前に、サブスクリプションを追加する必要があります
と言われるからOK押していいか不安になりますが、気にせずに進んで大丈夫です。
サブスクリプションで有料にした場合は、もっとたくさんの機能を使うことができますが、無料の範囲でも充分に役割を果たしてくれます。
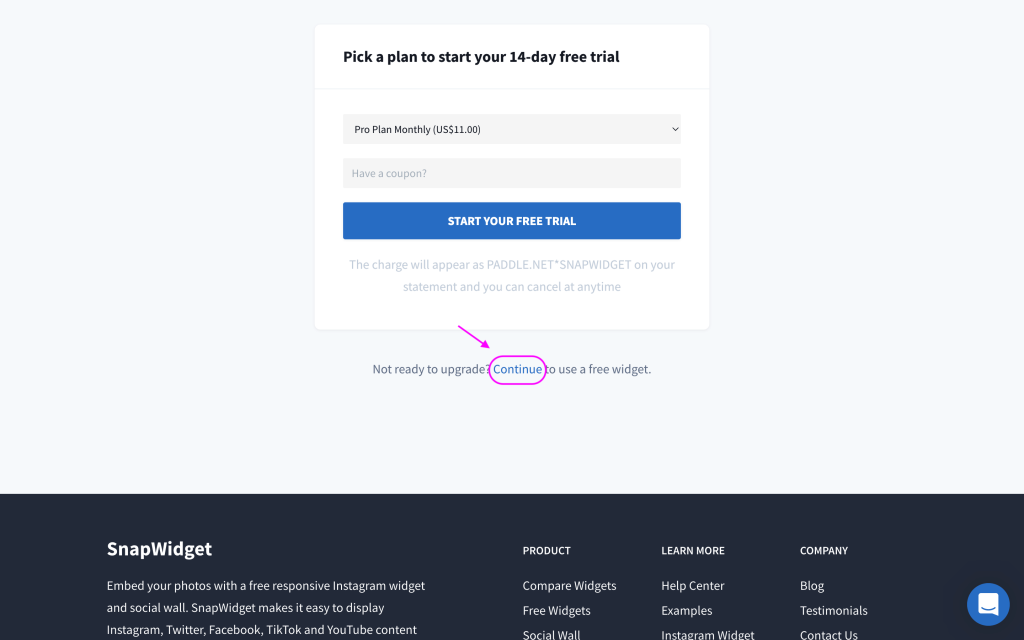
Proに登録しないと進めなそうな雰囲気ですが、下の方にスクロールしていくと…

小さい文章の中の「Continue」を押すと次に進めます。

連携させたいアカウントでログインしましょう

アカウントと連携完了!

やった!ここまでくれば、あとは表示の調整をするだけです。表示の調整は、サイトにアップした後でもSnapWidgetのアカウント内で何度でもできるので、決まっていなくてもとりあえず進めてみましょう。
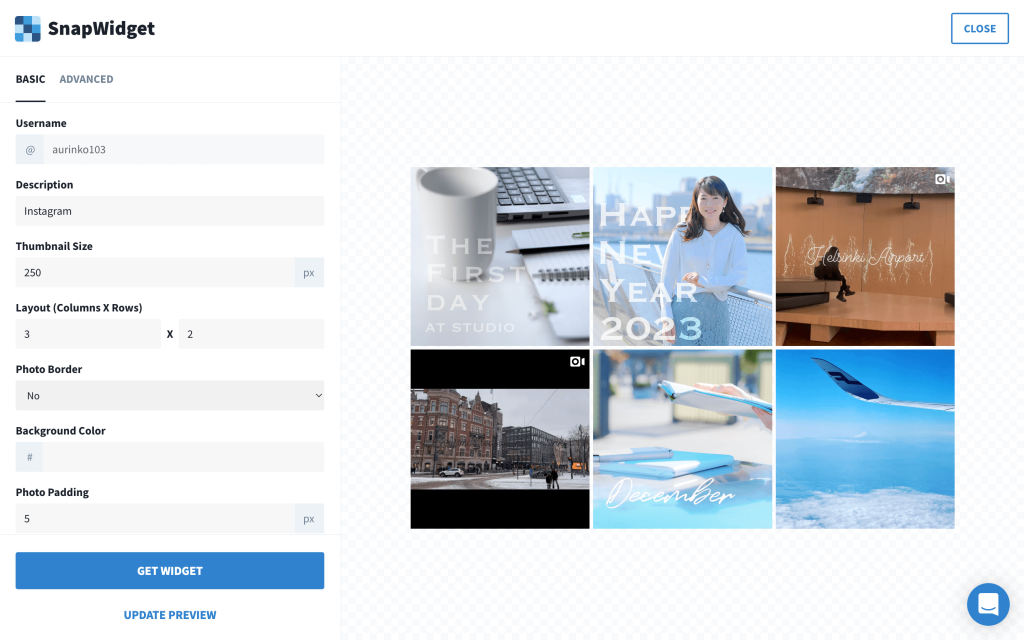
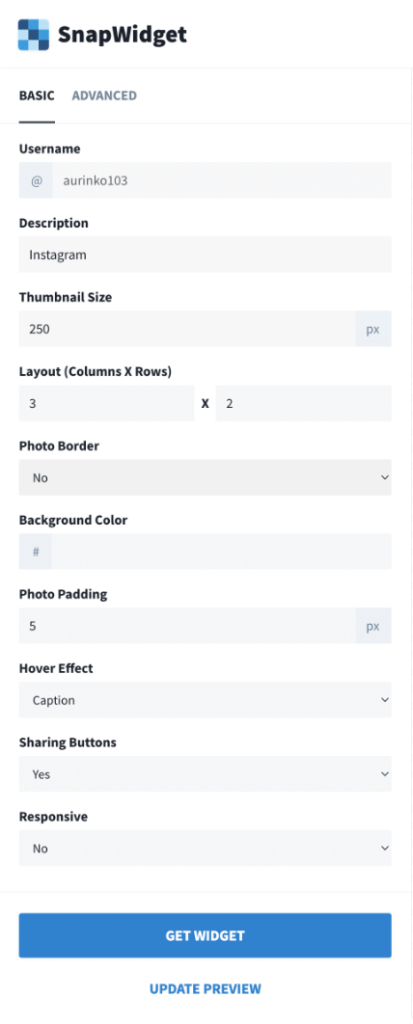
ここからは細かい設定になります。基本的には、「BASIC」のタブ内の調整だけで大丈夫です。

- Username
-
連携したアカウントのユーザーネームが入ります
- Description(説明)
-
ウィジェットの識別用なので、わかればなんでもOKです。
- Thumbnail Size
-
サムネイル サイズ。デフォルトは250pxになっています。
- Layout (Column × Rows)
-
表示のレイアウトを調整します。
- Photo Border
-
写真に境界線をつけるかつけないかを選べます。
- Background Color
-
背景色をつける場合は色コードを入れます。何も入れない場合は背景色なしになります。
- Photo Padding
-
写真と写真の間に空間をどのくらい開けるか設定できます。
- Hover Effect
-
写真の上にマウスが乗った時にどのような動きをするか選べます。Captionとすると、instagramの本文の部分が見えます。
- Sharing Button
-
シェアボタンの表示非表示を選べます。
- Responsive
-
PCとスマホ両方に対応させたい場合はYesを選択します。
全ての項目を埋めたら「GET WIDGET」を押します。
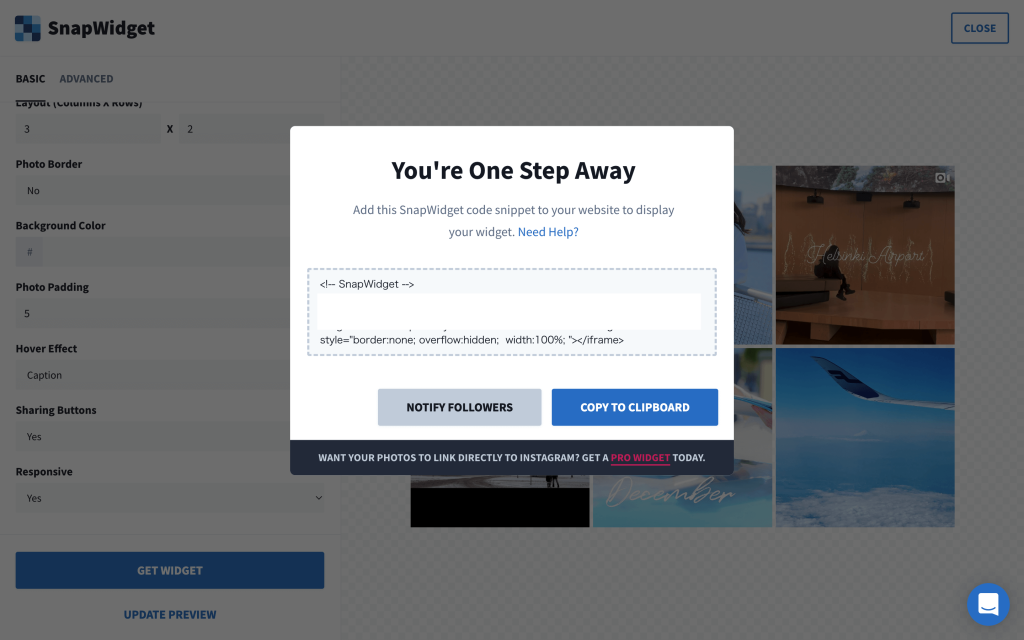
このようなポップアップが出てくるので、「COPY TO CLIPBOARD」を押すとコピーされます。

コピーした内容を、HTMLの表示したい箇所に埋め込みます!
コードの例
<!-- SnapWidget -->
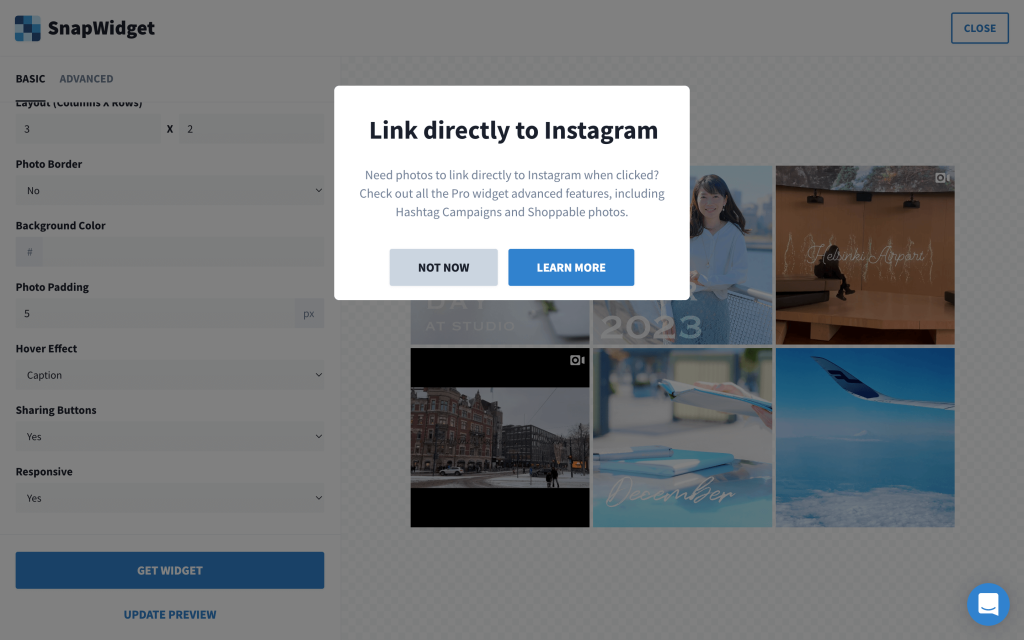
<script src="https://snapwidget.com/js/snapwidget.js"></script> <iframe src="https://snapwidget.com/embed/1234567" class="snapwidget-widget" allowtransparency="true" frameborder="0" scrolling="no" style="border:none; overflow:hidden; width:100%; "></iframe>Proへの誘導がまたあるので、興味がない場合は「NOT NOW」を。

無料版だと、instagramにダイレクトに飛ばずに必ずSnapWidgetを挟んでしまうので、気になる人は有料版に切り替えるのもおすすめです。
まずは無料版で様子を見てから判断するのも手です!
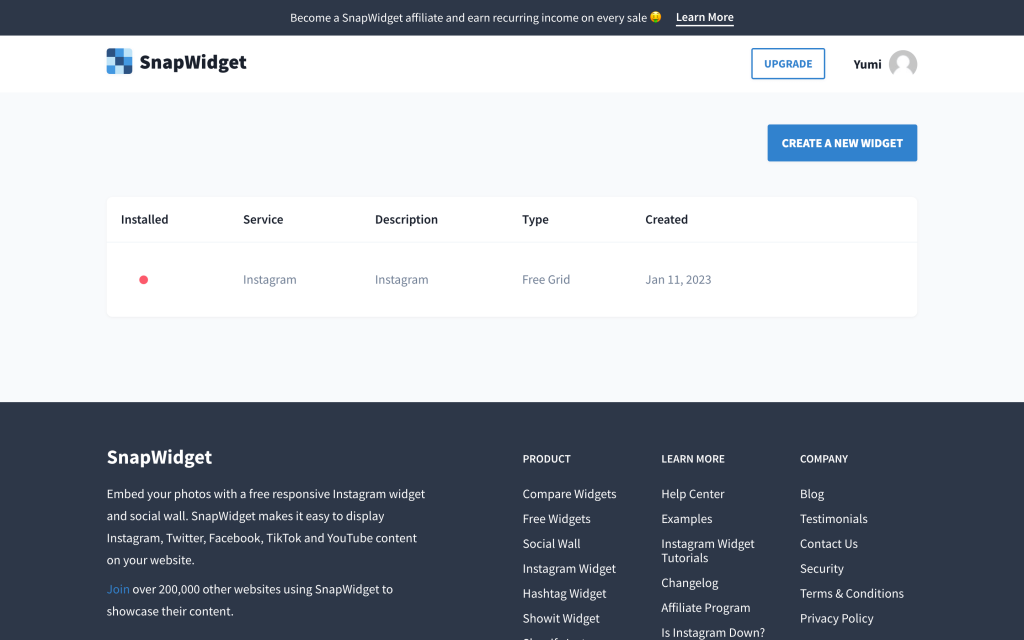
ダッシュボードにWidgetができていれば完成です!修正もここからできます。