今日は、「制作チェック②」の日です!
デザインチェックから1週間。二人はどのように進んでいるかの進捗を確認する大事な日です。
ですがなんと…
 Yumi
Yumiわたしが体調を大幅に崩してしまい、回復できず咳が止まらなくて、今日はオンラインで制作チェックすることになってしまいました。
みんな、ごめん!!!
コロナウイルスの検査もしましたが陰性、家族も陰性で、コロナである可能性は限りなく低いのですが、それにしても体調不良が長引いています。
このご時世なので、みなさんにうつすことも懸念して、全員オンラインに変更。無念です…
でも、家から出られない事情があったり、スタジオに来られなかったりしても、本人さえその気になればちゃんと参加できる体制があるのは、デジハリの素晴らしいところだなと改めて思いました!
制作チェック②のスケジュール
日時:12月20日(火)11:00~13:00
場所:急遽オンライン
内容:制作チェック(デザイン/コーディング)
本日の内容
- 進捗確認
- 制作進捗チェック
- フィードバック
- スケジュール確認
提出物:当日朝10時までに現時点のファイルを提出
前回のデザインチェックのフィードバックを受けて大幅に修正したり、まだデザインが終わっていない部分もあるので、今日は「htmlを組んだだけでもいいのでコーディングファイルを用意しておいてね!」とだけ案内し、あとはみんなの状況確認次第で今後のことを決めようと思っていましたが、二人ともわたしが思うよりも進めてくれていて素晴らしかった!
Hちゃんの制作チェック



HTMLとCSSでトップページを組み進めています。イラストも同時進行で頑張っています!
前回のフィードバックと課題を踏まえてブラッシュアップしつつ、コーディングファイルも着実に進めていたようで、コーディングファイルでデザインを確認することができました。
前回よりも情報整理がしっかりなされていて、このまま進めていって安心な印象でした!
前回の課題解決
動線の確認
サイト型でページ数があるので、ボタンの飛び先などに矛盾がないか、ページの終わりで途切れてしまわないか、というところをこれからも見ていく必要があります。
特にメンバー紹介ページで、メンバーの一人を選択するとその人の個別ページに行くのですが、そのあと他のメンバーを見るためには一旦ページを戻らなければならないという不便さがあったので、個別ページの下にも簡単に一覧を設けることを提案しました。
余白の調整
何度もブラッシュアップして、ちょうど良い配置になったと感じました。余白に関しては、コーディングになった時に効率が良いようにデザインする重要性を感じてもらえたかなと思います。
イラストへの時間配分
イラストを進めながらコーディングを進めることができているようで、しっかり時間配分できているようでした!イラストは妥協したくないところだと思うので、この調子で頑張っていきましょう!



いい感じだね!このまま下層ページも頑張っていきましょう!
ここからの進め方
順調に進んでいるので、ペース配分を大事にしながらサイトの核となるイラストを進めて、下層ページもどんどん構築していきましょう!
Mちゃんの制作チェック



ちょっとデザインで迷っているところがありますが、コーディングもほぼ形になってきました!
ロゴ制作・LINEリッチメニュー制作を終え、デザインをコーディングに反映していますが、デザインに少し悩んでいるようでした。また、サイトにinstagramを埋め込む方法がうまくいっていないようで、どうするか悩んでいるようでした。
前回の課題解決
レスポンシブデザインの調整
デザインのブラッシュアップを重ねてかなり良くなってきました。PC版をSP版にした時も、違和感ないレイアウトに調整できました。
余白の調整
デザインのブラッシュアップを重ねて、グルーピングに意識を向けて余白の取り方がかなり良くなってきました。
ロゴ制作・LINEリッチメニュー制作
サイトと連動したイメージのロゴとリッチメニューを制作し、仕上げることができています!これでサイト制作自体に集中することができますね!



デザイン進めながら課題も見えてきたようなので、解決しながら着実に進めていますね!
ここからの進め方
instagramの埋め込みや、見出しのラインの表現など、細かいデザイン的要素をどんどん進めていきましょう!
Instagramをサイトに埋め込みたい!



Mちゃんのサイトでは、instagramをサイトに埋め込むことを検討しています。その際に使えるウィジェットを紹介します。


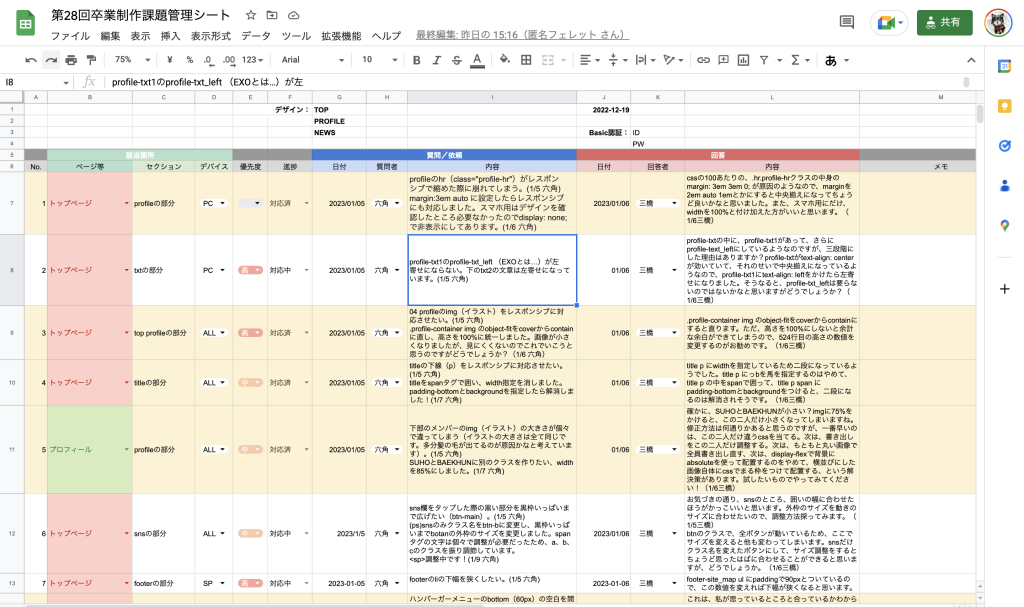
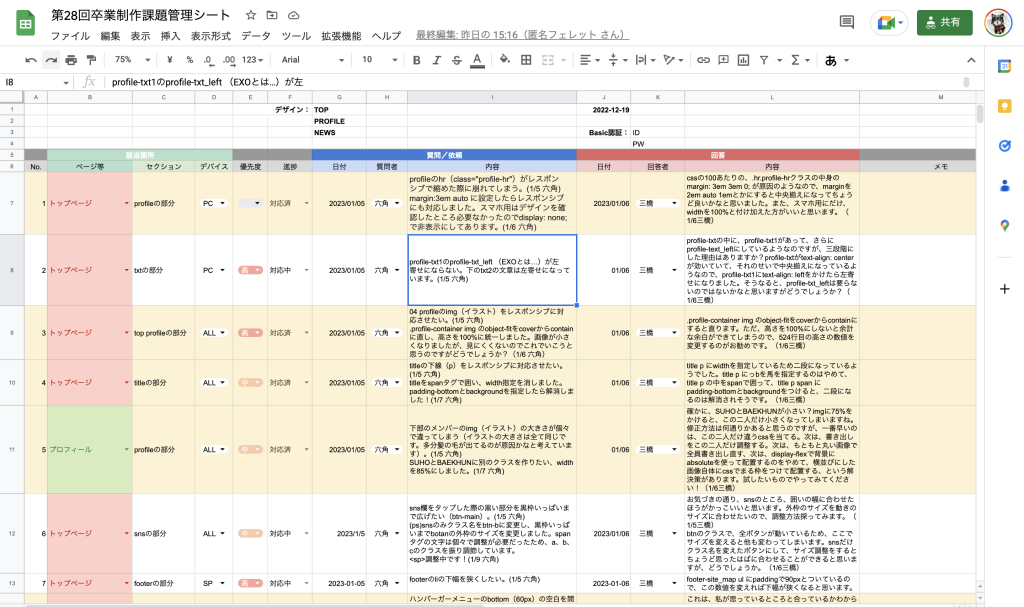
「課題管理シート」でコーディングチェック



今回は、人数も少なかったので試験的に「課題管理シート」を使用してコーディングの最終チェックをしていこうと思います。
「課題管理シート」の目的
- 修正のダブり・抜け漏れをなくす
- フィードバックをわかりいやすくする
- 終わらないプレッシャーから楽になる
デザインの時は、XDに直接書き込むのでコメントしやすいのですが、コーデイングファイルの時は直接書き込めないため、どこの部分を指摘しているのかわかりづらくなる恐れがあります。
「課題管理シート」を使うことで、フィードバックをもらっている箇所をわかりやすくし、また膨大に感じる修正を見える化することでプレッシャーから楽になれるという効果もあります。
課題管理シートはこんな感じです。


今日は、「課題管理シート」の使い方も解説しました。コーディングが進んできたらどんどん活用していこうと思います!








