今日は、「制作チェック①」の日です!久しぶりに会える機会でとても楽しみでした〜!

今日はオンラインで参加します!



スタジオで対面授業します!
こうして、対面・オンライン選べるのもデジハリのいいところ。
季節柄、体調などの不安から、なかなかスタジオに出てこれないこともあります。デジハリでは、オンラインでも対面と遜色ない指導クオリティを目指しています。
制作チェックのスケジュール
日時:12月6日(火) 11:00-13:00
場所:スタジオ千葉
内容:制作チェック(デザイン)
本日の内容
- 進捗確認
- デザイン制作チェック
- フィードバック
- スケジュール確認
提出物:当日朝10時までに指定先に現時点のファイルを提出
思ったようにいかずに焦る気持ちがあるのではないかなーと思いますが、今日行いたいのは現時点の状況確認!
制作の時間配分がうまくいかずに無駄に時間を割いている部分もあるかもしれないので、そういう時は客観的視点を取り入れるのがとても重要になります。
まだできていない段階での発表は誰しも気が進まないものですが、アウトプットすることで気づきがあったり、制作が爆速で進むこともあるので、今日はそういった意味で有意義な1日になるといいなーと思いながらスタートしました。
Hちゃんの制作チェック
Hちゃんは、企画発表の時点から企画を練り直し、非公式ファンサイトを作る方向で進めています。
著作権について自身で調べると、アーティストのサイトを作るのは例え架空であったとしても縛りがあります。
著作権の勉強も踏まえて、完全非公開の架空のサイトを作るという方向も手段としてはありますが、完全オリジナルのファンサイトを作った方が、いちファンとして完成度の高い作品ができるだろうし、Webデザイナーコースを卒業するHちゃんの将来のためにもなると判断しました。
私からは、いくつか考えられる方向性をお伝えし、最終的には「Hちゃんのやりたいことを応援するよ!」というスタンスでアドバイスしました。
その結果、非公式ファンサイトを作るという方向に落ち着きました。



受講生さんの自主性を尊重し、「やりたい!」という思いを最善の方法で叶えられるようサポートしています。
Hちゃんの制作チェック①



一度組み直したワイヤーフレームが納得いかなくて、もう一度再考しました。
Hちゃんの現状報告
- 背景色は、テーマカラーに準じてグレーにします。
- アイドル=CD=「歌詞カード」ということで、歌詞カードっぽいデザインにしたいです。
- 見やすさ・情報の得やすさを大事にしています。
- メンバーはイラストで表現しようと思っています。
現時点で、構成はしっかりできているという印象です!
一番時間がかかりそうなのはイラスト。著作権を意識して、写真は使わずに、オリジナルのイラストで表現しようという方向になりました。
ここがHちゃんのチャレンジするポイントだなと思いました。
時間がかかるだろうけど、楽しく進めてほしいなと思っています。
Hちゃんの課題
- 動線の確認をしよう!
- Scheduleの「more」ボタンがどこに飛ぶのか動線がないので、余力があればnewsと同じレイアウトで構わないので作ってみましょう!
- 余白の調整が難しい…
- フォントサイズ も小さいところがあるので、全体のバランスをみて余白を決めましょう。PCの見出しが小さく余白が広すぎる気がするので、見出しのフォントサイズを調整してから余白を決めると良いと思います。
- イラストが時間がかかる!
- サイトの印象を左右する部分となるので、時間をかけて取り組んで良いところですが、時間をかけすぎないように気をつけましょう。



大変だけど、制作がとても楽しいです!昨夜も夜中3時までやっちゃいました。
Hちゃんの良いところは、課題に真っ直ぐ誠実に取り組んでいるところ!
せっかく作るのだから、精一杯やろうという想いが溢れていてすごく応援したくなります。この調子で頑張っていきましょう〜!
Mちゃんの制作チェック
Mちゃんも、企画発表の時点から練り直し、クライアントさんのヒアリングを重ねて、3つあったテーマを一つに絞り込みました。ひとつにすることで、目的が明確になり、制作に取り組みやすくなりました。
そして、何より頑張っているのがロゴ制作!クライアントさんの想いをかたちにすることは大変な作業ですが、楽しく取り組んでいるようです。



本来、サイト制作の中でロゴを制作するときは別で予算をとります。それほどに、簡単なことではないので、Mちゃんは卒制で「サイト制作」と「ロゴ制作」2つを同時にチャレンジしているような感じですね!
Mちゃんの制作チェック①



順調にデザインまで進めました!ロゴの方向性もなんとなく決まってきました!
Mちゃんの現状報告
- クライアントと相談して、3つのテーマをひとつに絞り込みました!
- ロゴデザインを検討中です。屋号からインスパイアされて、イメージは出来上がっています。
- サイトの構成は概ね完了です!
ロゴデザイン、サイトデザイン共に方向性ができている感じでした!
まだ迷いがあるようでしたが、アウトプットすることでひとつひとつ整理できてきた様子でした。そのための「制作チェック①」の会でもあ利ます!
自分の作品を言語化することで見えてくることがとても多いですね。
特にMちゃんはクライアントがいる制作となるので、より実務に近い状態で進められるメリットがあります。
誰かの想いを形にする楽しさを感じる制作になってほしいなと思います。
Mちゃんの課題
- SPデザイン→PCデザインの調整
- スマホのデザインから進めているためか、PCデザインになったときにスカスカ感が否めなかったので、PCレイアウトは調整が必要そうでした。
- 余白の調整が難しい…
- グルーピングを意識して、余白の調整をしていきましょう。
- まずはロゴ制作がんばろう!
- ロゴを1から作るのが大変ですが、サイトのイメージを作り上げる大事な要素なので、頑張りましょう!



アウトプットすることでたくさん気づきがありました!
Mちゃんの良いところは、やりたいことが明確なところです!
サイトデザインはクライアントさんのことと納期を考えて無理のない落とし所で進めていますが、複数の小さなチャレンジに加えて、ひとつ大きなチャレンジを動きに取り入れようとしています。
今の自分ができることよりも少し上を目指していくことが、成長の近道ですね。
頑張りましょう!
ふたりの共通の課題
ふたりが直面している共通の課題、それは…
納期間に合うか?
これに尽きると思います。
そのために今日、ひとつご提案をしました。
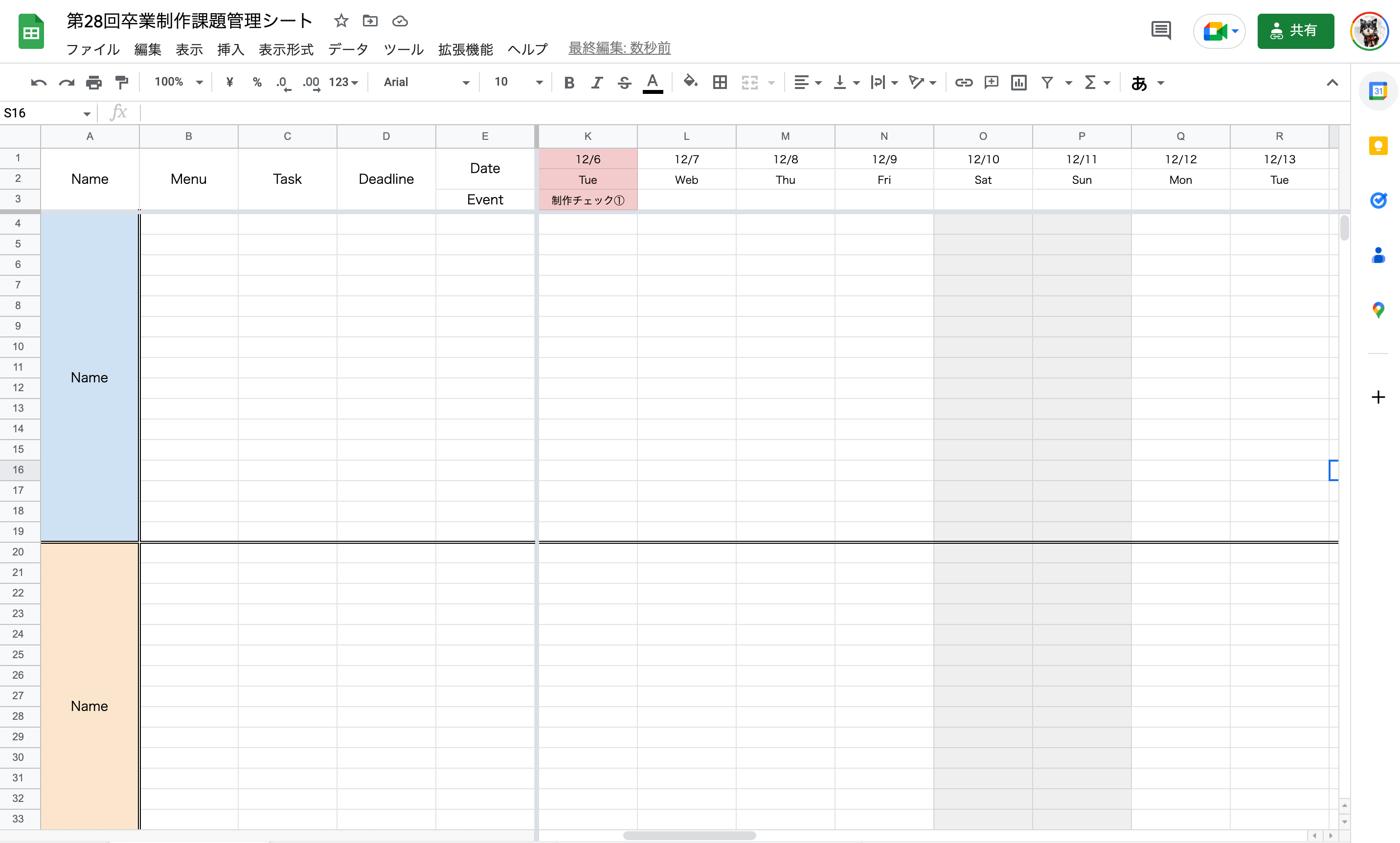
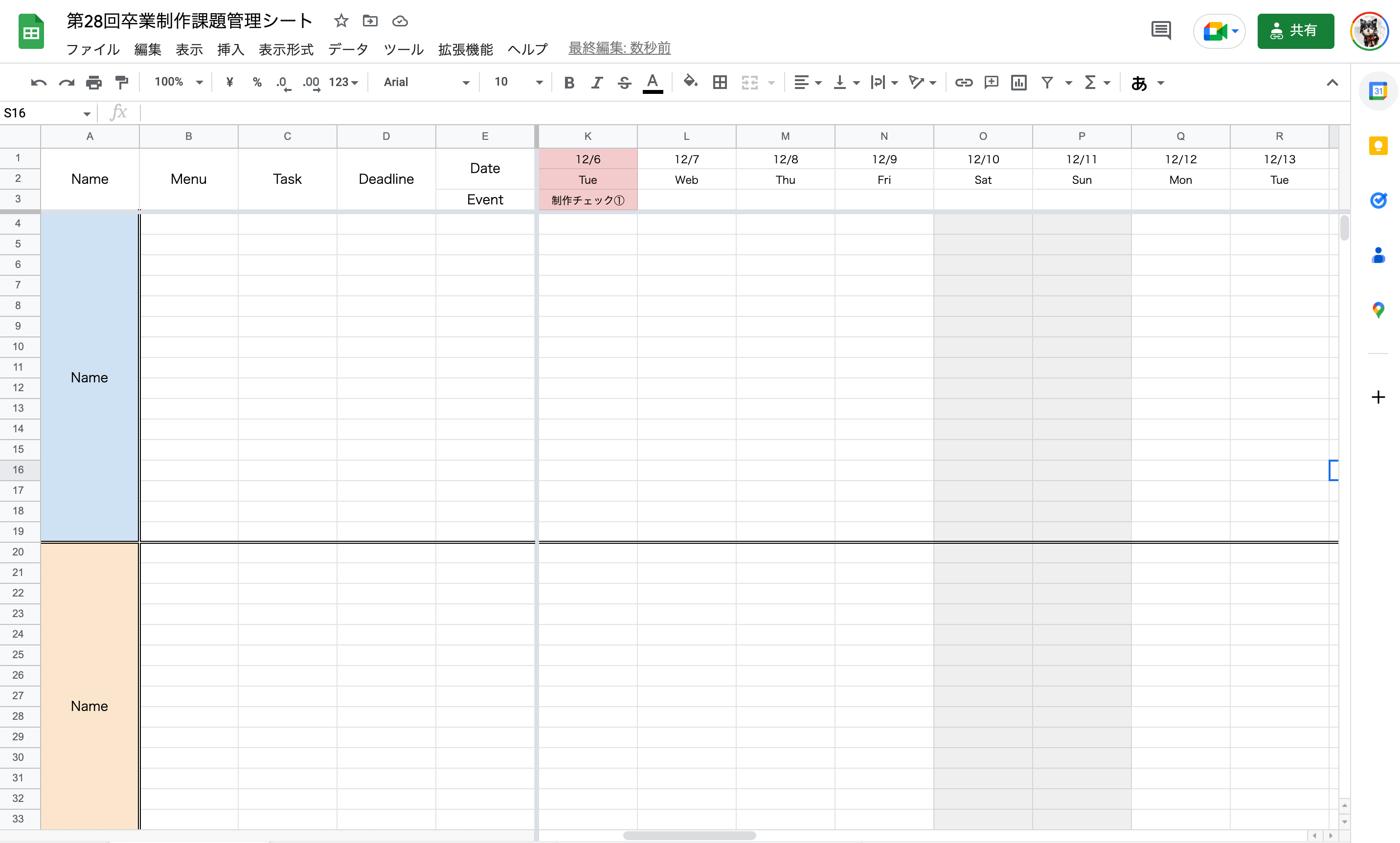
Googleスプレッドシートで、スケジュール確認のファイルを作成し、共有しました!


このような簡単なものですが、残り1ヶ月ちょっとの期間、あとどのくらいやることがあって、あとどのくらい時間が残っているか見える化するためのものです。
共有できるので、3人で進捗確認できます。
そして、コーディングに入ったら、ここにコーディング修正確認用のファイルも追加して作業していきます。
少しでもこのファイルを活用して助けになればと思っています。



スケジュール管理が難しいと思いますが、頑張っていきましょう!








